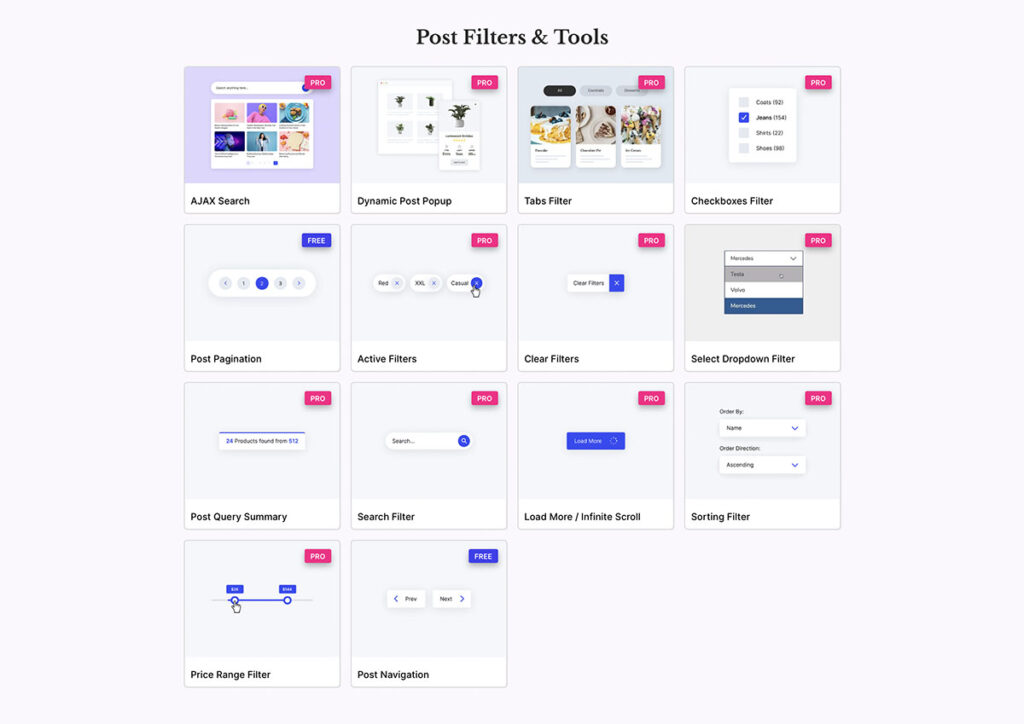
After struggling for a while to find a proper solution for the posts’ search and filter function for an Elementor website, I finally came across Post Filters & Tools from Unlimited Elements, and immediately, it became my favourite set of widgets in its category. In this article, I will show how to add a search bar and filters to the existing post grid on the Elementor page.

In this example, I’m using Post Grid with side by side layout, but you can use any post widget from the Unlimited Elements Post Widgets Category to display posts or even Loop Grid for even more customisation options.
AJAX Search Widget
Let’s get started. First, we add a search bar. Drag the AJAX Search widget to the place you want it to be displayed and style it to your liking. If you would like to use search independently from the filters, make sure that the Enable Connection to Ajax Post Filters option under the General section of the Content tab is off, otherwise enable it to work together with the filters.

Checkboxes, Sorting and Clear Filters
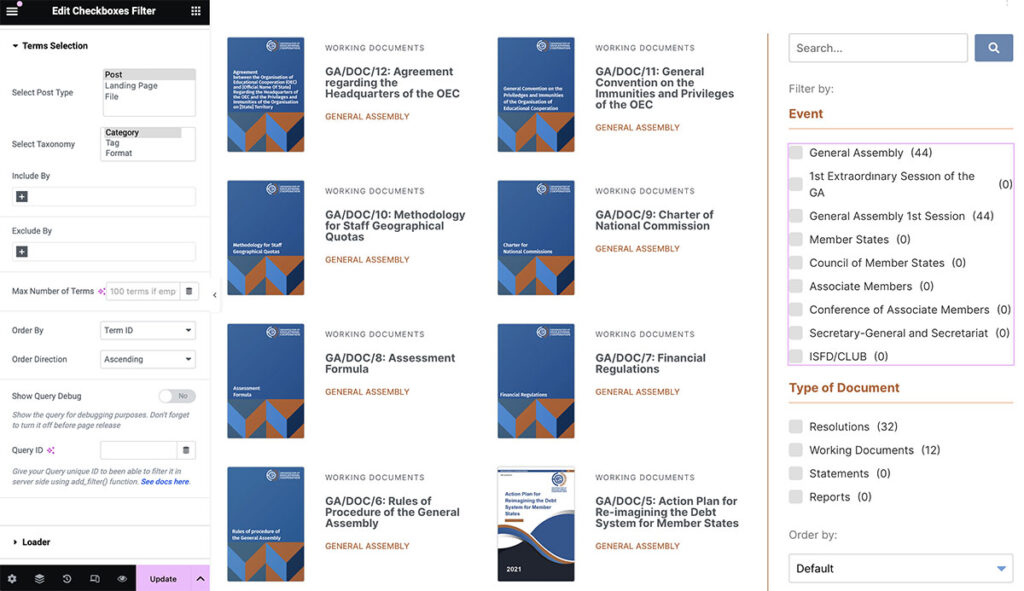
Next, drag the Checkboxes Filter and place it under the search bar or anywhere else you want to display this filter. Under the Terms Selection section of the Content tab, select what you would like to use. In my example, I selected Post as the post type and Category from the Taxonomy list. Under the Filter Settings section, enable Sync to Posts Widget After Load to show only terms that are included in the post widget query.
You can add as many filters as you want. In my example, I included a second Checkboxes Filter to show tags. Simply duplicate the first Checkboxes Filter and under the Terms Selection section of the Content tab, select Post and Tag this time around.
Finally, we can add a Sorting Filter to display posts by date, title, random or a few other options included in the widget. Again, style it the way you want and it’s ready to be used. In my example, I also added Clear Filters widget at the very bottom. What it does is that it removes all filtering options with one click which is very convenient.

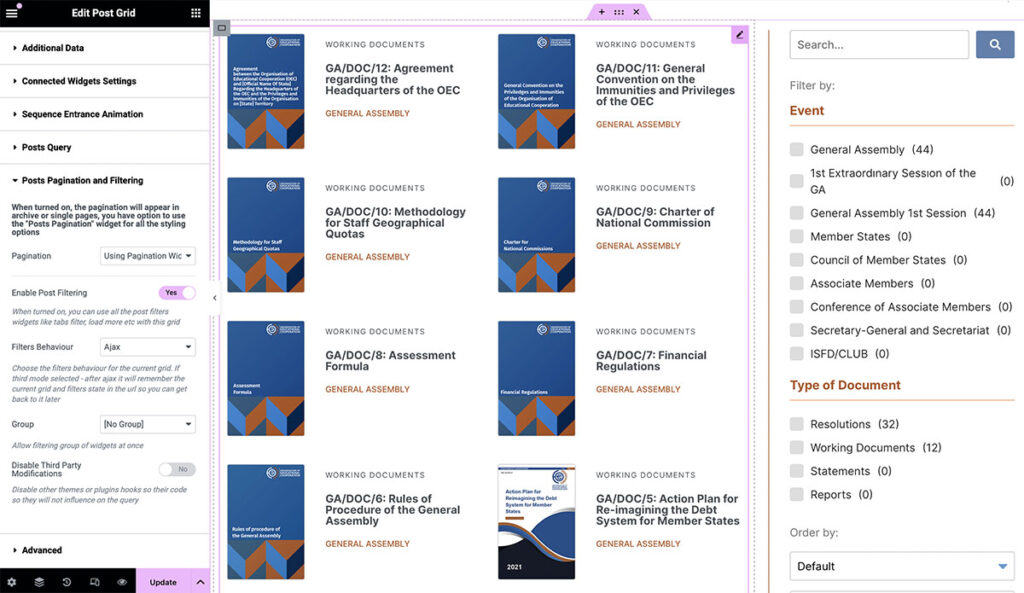
Connecting Filters to the Post Grid
Now that we added all the filters we wanted, we need to make a connection between the filters and the post widget for them to work. Click on the Post Grid widget and under the Post Pagination and Filtering section of the Content tab, enable Post Filtering. That’s it, the post grid is now connected to all the filters on this page. You can also add the Pagination widget and enable it by selecting it under the Pagination option of the Post Pagination and Filtering section.