What is a Lottie and where can you find them? How to edit and embed Lottie Animations in your Elementor website? In this article, I will address all those questions so you will be able to use this popular format in your web design projects too.
What is Lottie and Why Should I Use it?
Lottie is a vector animation format which is high quality, small in size, interactive and can be edited online. It can also be manipulated at runtime which gives you the additional freedom of displaying Lottie in a way you want. According to LottieFiles, the size of a Lottie file is 600% less than similar animations in GIF or PNG formats.

Motion evokes emotion. It can humanize your website, adding empathetic experiences that educate, entertain, and engage. Lottie is now the easiest way of bringing motion to your Elementor website.
How to Edit a Lottie?
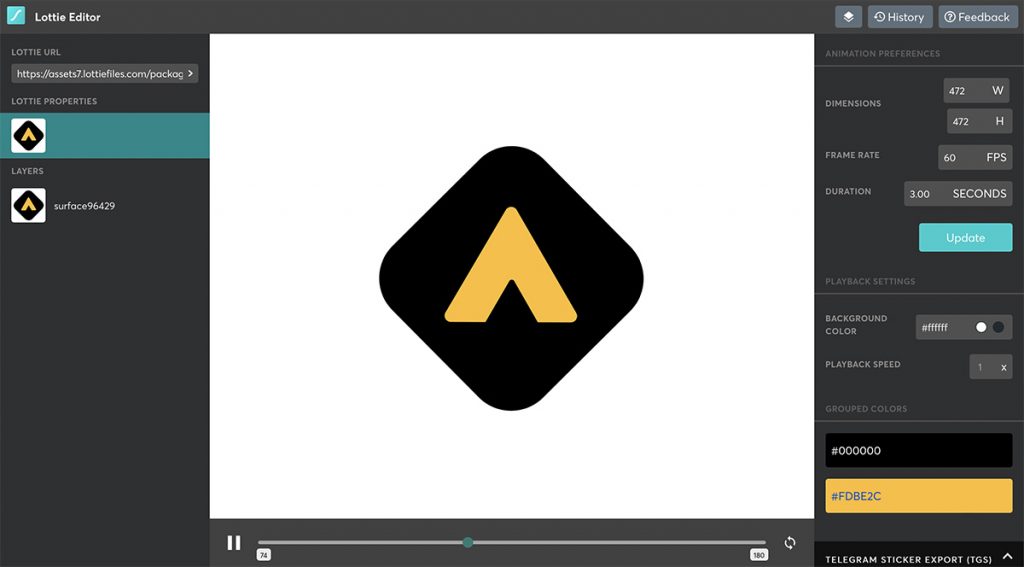
LottieFiles provides an easy online tool where you can edit your downloaded Lottie file on the fly; you don’t need to look for a Lottie with specific colours to match your website design, you should be able to change layer colours easily. You can also change text layers to customize your messaging. For those who use the Telegram App, you can create animated stickers specifically for Telegram.

Click here to launch Lottie Editor to edit your Lottie.
Adding a Lottie Animation to your Elementor Page
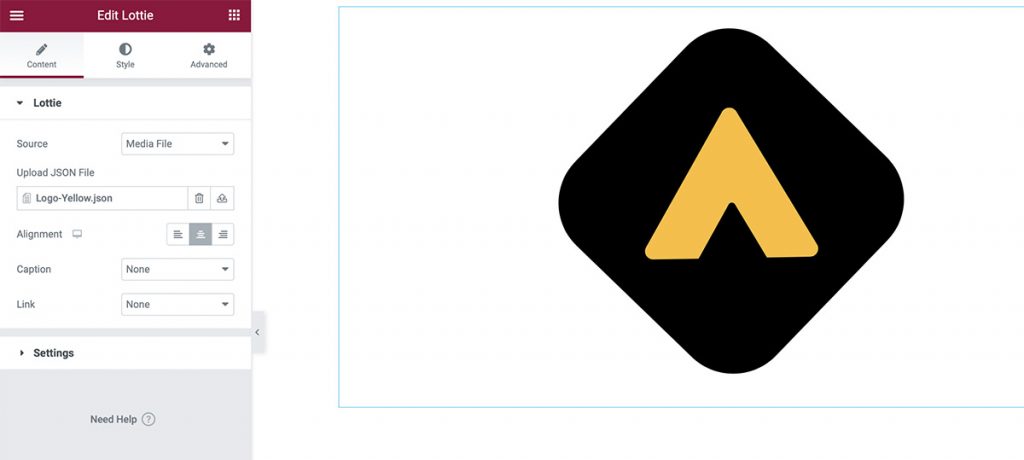
Elementor Pro and other Elementor addons have widgets to add, configure and style Lottie files within the widget’s settings. Simply drag and drop the widget to the desired place on the page and go through the settings to adjust it to your needs.

Lottie is rendered from .json files so under the Source upload or reference an external .json file.
Important settings to consider:
- Trigger: Choose what will trigger the animation to begin, selecting from Viewport, On Click, On Hover, Scroll, or None.
- Loop: Choose No or Yes to continuously loop the animation.
- Start and End Points: Select at which points the animation will begin and end.
Under the Style Tab, you can also select the width and max width of the element, its opacity and CSS Filters to control Blur, Brightness, Contrast and Saturation.
If you do not have Elementor Pro, you can download a free WordPress JSON Animation plugin for Elementor which will do the trick. In addition to Auto Play, On Click and On Hover triggers, it offers Mouse Over Out Effect, Parallax Effect and Reverse on Second Click.
The best paid Lottie plugin I have come across is by LottieFolder. It comes with several very powerful widgets: Animated Icons, Animated Graphics, Background Elements, Flip Box and Upload Lottie. It also comes with hundreds of Lottie files and sets to choose from. Play settings also stand out with triggers like Autoplay + on hover, Autoplay + on click, Play in viewpoint + on hover, Play in viewpoint + on click.
Lottie Animations Resources
Every day there are more and more resource marketplaces where you can find Lottie graphics, icons, logos, and other files, free or premium. I would like to mention several that I’m using myself for my projects: